Design thinking is one of the three pillars of Lean UX. This approach is increasingly used by companies wishing to optimize their conversion rate through innovation and the constant improvement of the customer experience. Because today, experience takes precedence over the product or service itself; this method is perfectly suited to start-ups, digital agencies and more generally, to the world of mobile applications. BTim Brown, CEO of IDEO, an American design company, is one of those who campaign for the democratization and widespread use of design thinking.
Design thinking is one of the three pillars of Lean UX. This approach is increasingly used by companies wishing to optimize their conversion rate through innovation and the constant improvement of the customer experience. Because today, experience takes precedence over the product or service itself; this method is perfectly suited to start-ups, digital agencies and more generally, to the world of mobile applications. BTim Brown, CEO of IDEO, an American design company, is one of those who campaign for the democratization and widespread use of design thinking.
"Design thinking can be described as a discipline using the sensitivity and methods of the designer to associate the needs of users with what is technologically feasible and commercially viable, profitable." To put it simply, the idea is to seek to solve a problem through creativity, innovation and the decompartmentalization of processes while focusing on user needs.
The Design Thinking process of application creation
Before having a concrete overview of its operation, it is necessary to go through the different stages that make it up. Like any creative process, it is not set in stone and the number of stages varies depending on the school. Since he was one of the first in the 80s to define this approach, we will base ourselves here on the course recommended by the Stanford Institute of Design.
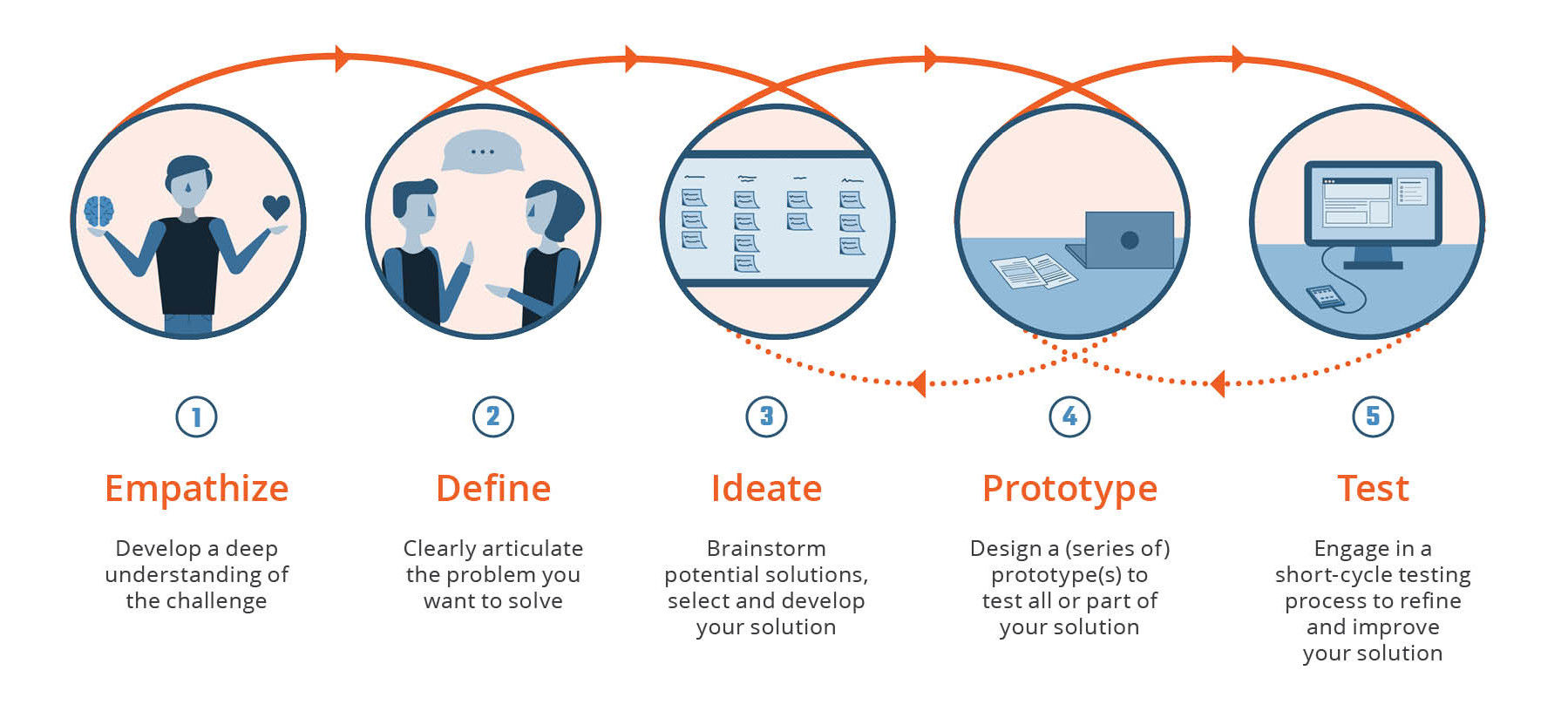
1. Empathy (Understanding): This step is one of the most important because it consists of understanding the users. This means that you have to get to know them through interviews and observations. This is to assimilate the way in which they can potentially interact with the product. We will see below what are the main observation methods.
2. Define (Definition): From understanding the expectations and the modes of use, you can identify the problem to be solved, start to formulate hypotheses, synthesize the information gathered while keeping the user at the center of reflection.
3. Ideate: This is an exploration phase during which the objective is to generate as many ideas as possible to meet the needs of users. Several methods exist, the best known of which: brainstorming and benchmarking.
4. Prototype: During this stage, the designer designs wireframes, models or prototypes after having crossed and refined the ideas retained. The objective is to format the project, build it to test it.
5. Test: Finally, users will be able to directly test the product. This step shows you how they interact; if this type of use corresponds to what you envisage or if on the contrary, you will have to refine, crop or flatten certain ideas. The test also identifies whether the product meets the need defined at the start of the journey.
Discover the user
In order to identify the right problems; you must put yourself in the shoes of the users for whom you are designing the mobile application. For this, several methods exist and contribute effectively to strengthening your relationship with users.
Field studies
This involves observing how a person uses products similar to yours in natural conditions (house, store, etc.). Through this collection of information, you will be able to know the context of use, their physical and emotional needs or their main constraints. You can supplement this observation with a series of questions intended to better understand current usage.
Personas
Personas are characters corresponding to different types of users and representative of the targets we wish to reach. They take the form of fact sheets made up of invented data (civil status, photography, etc.). And realistic data from your research (motivations, needs, contexts, etc.). Personas play an important role in design and make it possible to design a product that meets the expectations of the profiles described.
Mapping of the experience
This involves retracing the user's journey and closely monitoring their interaction with the product (what he accomplishes at each stage of the journey, what he does quickly, what he has difficulty understanding at first glance, etc.). Taking the form of a large diagram describing all of these behaviors, problems encountered, black spots and tasks performed; the map is the basis for the design phase and helps you understand how the user feels before, during and after using the application.
Interviews
Evangelists at UX agree that there is nothing better than direct contact with the user to understand this. With interviews, you can ask them as many questions as you want, let them use your prototypes and record their responses.
Heat maps
Heat maps allow you to quickly view the areas of the application where users are most active. The statistics provided by the panel observed take the form of a set of colored tasks representing the places that users avoid and those where they focus all their attention. This method often highlights behaviors different from those envisaged.
Swarming with ideas
Another way to define your product is to explore all the possibilities available to you. For this, all project stakeholders must be involved in order to generate as many ideas as possible. This ideation phase is when ideas really start to take shape. Once completed, the goal will be to sort, structure and decide which items to keep or throw away. Here are the most common techniques:
Benchmarking
The aim is to find and draw inspiration from best practices among the players in a given market. Once selected and analyzed, one of these practices acts as a reference. However, the method requires focusing on a particular problem and widening its field of research to focus on the differentiated universes of other actors.
Brainstorming
To encourage everyone's participation, brainstorming encourages the production of whatever ideas. In this sense, the judgment is not tolerated. The important thing is to proceed by trial and error in order to come up with a good solution. Analysis of the results helps structure the ideas expressed during the activity.
Six-to-one
This method consists of drawing 6 versions of the interface in a time limited to around 5 minutes. In order to avoid staying focused on the first idea put forward. Then each participant must combine in one drawing the most relevant solutions that he had imagined during the first step.
To be sure that each of the actors is attentive when launching the ideation workshops, certain conditions are required:
- Choose a room large enough to accommodate all participants.
- Provide paper and pencils to those who prefer to write or draw.
- Set fairly short deadlines (around 10 minutes) in order to avoid deepening the ideas.
- Develop rules of conduct in order to frame the activity and make the most of collaborative work (duration, punctuality, planning of the session, compliance with instructions, etc.).
- Keep the ideas grouped on a board and start discussing each of the ideas proposed.
Create a prototype
The prototype can take many forms and does not need to be precise in its finishes. It can be just a set of hand-drawn sketches, a series of wireframes or dynamic models. The prototype is a great way to quickly and directly visualize what the selected ideas might look like. The objective is to check if the product answers the problem and if the solution is usable.
Wireframes are a good way to test the content, navigation and structure of interfaces. Without particular images or colors, they prevent the user from focusing on the aesthetic aspect and redirect them exclusively to the functional, the relevance of the information or the speed of execution. Most of the time, simple printed wireframes can be enough to test the application but a variation in dynamic models can be very interesting. These can thus reproduce with more accuracy the behavior of the mobile terminal for example.
Test with users
User tests are a great way to involve team members who have not yet had the opportunity to work on the project. It is also possible to resort to people from your personal or professional entourage as long as the test group does not exceed eight participants. The principle is to ask them open questions, hear what they would do under such and such conditions. But also let them fend for themselves, note what they are blocking, their understanding of messages, headings, etc.
Prototypes can be tested after each major design phase. Thus, the mobile application can be tested for the first time with wireframes, then with graphic models which add the visual identity of the customer and that of the product (logo, colors, pictograms, etc.). Finally, they must be tested during the final development in order to control the conformity of the product with respect to the wireframes developed and the feedback from the first tests, check the fluidity of the route, etc.
Depending on the projects, certain tests can be entrusted to specialized companies which will be responsible for assembling user panels corresponding to your target, organizing the series of tests and analyzing the results for you.
Conclusion
Design thinking is a concept that may seem difficult to grasp at first. In reality, it is a question of rethinking the way of seeing and developing each of your projects. The ultimate goal of this approach is to insert the user vision into each phase of application creation. Technology thus passes after understanding its needs and expectations. Design thinking also makes projects more collaborative, co-creative; with the active participation of each member of the team who intervenes in the form of ideation, prototyping and testing workshops. Nothing brings you closer to your end users than the tests that you will perform as the project progresses. It is indeed with contact and empathy that you can create an application that corresponds to them.
Author Bio:
Rahul Mathur is the founder and Managing Director of Arka Softwares. He is a driven leader and technology enthusiast who takes pleasure in helping modern startups and enterprises to grow with the help of future-ready IT solutions such as, next-gen mobile apps, web and marketing solutions, IoT, Cloud solutions, etc. Arka Softwares also lets clients hire Python developers, Java developers, .Net developers, and many more.