Are you a React Native Developer? Or are you willing to become one?
This post will make you informed about the most common mistakes that others make and you can avoid.
We have compiled the most important 6 mistakes that are very common among React Native Developers.
We have also added two bonus Mistakes with detailed solutions.
- Mutate the state directly inside the render function.
- Binding inside the render method for passing extra parameters.
- Using of Redux.
- Using bad coding practices.
- Left “console.log” statements.
- Using navigate function to navigate back to a specific screen.
- Bonus 1: Missing key attribute in list item.
- Bonus 2: Use a stateless component to gain performance benefits.
Let’s dive into details.
1. Mutate the state directly inside the render function.

You can see how View and Datastore are connected with each other. Datastore has all of your data in the component and view will be rendered based on the state.
It consumes the new state from the data store and shows it on the screen.
To do that, React has setState() function where it takes the new object state and compare it with the previous state.
Finally, add new state after the merge with the previous state and send it to the state datastore.
This cycle will be available throughout the component lifetime.
If you try to mutate state directly, then that life cycle will be messed up and corrupt all previous states.
So the application will behave abnormal or sometimes even crash.
You will lose track of states across the component and also you’ll be writing custom code instead of react.
Also, you will write an unmanageable code while the app becomes larger.
So these things will happen if you try to mutate the state directly.
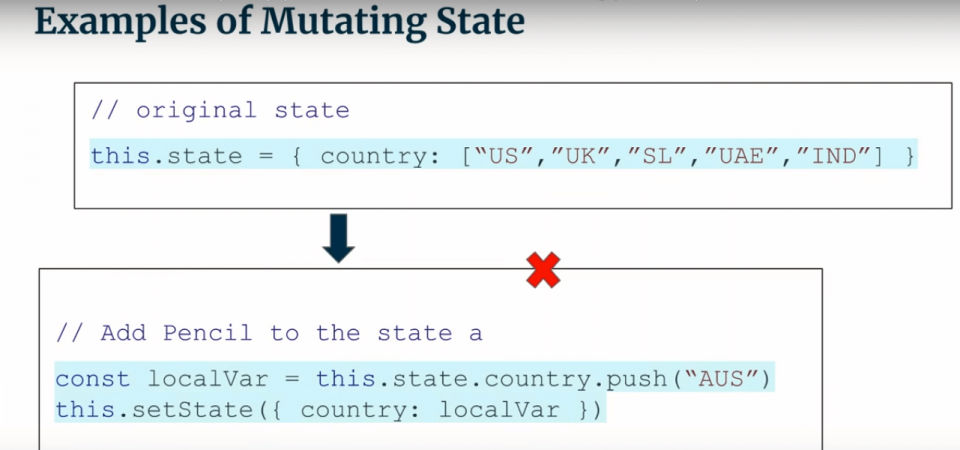
Now, look at this example for a mutating state.
Here, I initialize a state called country and mutate it by pushing a new country name finally set it to the state.
This is a really really bad approach.
So then what’s the way to handle this state in react?
You can use es6 re-structuring to create a copy of the country state variable and push the new country name to it and set state.
2.Binding inside the render method for passing extra parameters.
So what if I bind inside the render method?
It will always create a new method instead of the previous one while rendering.
So look at this example.
In here, I iterate the TouchableOpacity button inside the map function.
This breaks the performance optimization of the app because it creates different callbacks while rendering.
You can solve this issue with binding handleWatchList() method either in the constructor or you can use property initializer syntax.
Now let’s assume If I want to pass some extra parameters inside the handleWatchList() function, then most of the beginners try to do like this.
This is a really bad approach.
So how to avoid this way of binding inside the render method and what is the alternate solution for this one.
As a first step, create a child component for the content inside the map function.
Then pass the value trialID as props inside the child component.
Finally, we can pass the value to the handleWatchList() function passed down as props.
This is how a child component looks.
3. Using of Redux.
Most of the developers use the Redux without thinking twice.
It really harms than doing good.
If your application is so simple and then don’t use it.
Basically redux was invented to manage and debug app states in very large applications.
Even for some small changes, you have to write a huge amount of code.
Some people think that Redux can influence the speed of the application.
But actually, it has nothing to do with the app performance.
4. Using of bad coding practices.
What happens if you don’t follow the best coding practices?
You will be unable to extend the app!
The worst part of it is that if you get a lot of requirements then you have to change the code from time to time.
Because the code is not extensible, you need to write a huge chunk of code.
Don’t make the plan while you are coding.
First, make a plan and start coding.
Try to follow the best coding practices to keep the readability of the code.
For example, use property restructuring.
Split the render elements into readable helper functions.
Use the meaningful name for variables to define prop types, separate life cycles, methods, and elements in the component.
5. Left “console.log” statements:
Console log statements are really handy and it provides to debug the app execution.
So what if I kept log statements in the app?
This can be a serious problem if we kept inside the logics and render methods which is asynchronous and it can cause a bottleneck in the JavaScript thread.
And also according to the documentation, it says this includes calls from debugging libraries such as the redux logger.
So those debug libraries calls even in production mode.
So it will make the application slower.
6. Using navigate function to navigate back to a specific screen.
Every time when you move to another screen, create a stack.
Look at this example, I navigate from the login screen to sign up the screen and create another stack on it.
To do that I use the navigate function in react navigation.
If we have a tab navigation in the app and then it creates separate parallel stacks.
Here, three screens are in the tab.
They are home, profile and upcoming.
According to the requirements, We will have to navigate to a lot of screens.
Now if I use the navigate function to navigate from Home Detail 3 to Home Detail 1 and then it creates another stack similar to the Home Detail 1.
This is a really bad practice.
If you did something like this, it will create a lot of stacks and sometimes the app will be crashed.
Instead of doing this, you can use the go back function by passing the screen key.
So first, get the current page key and pass the page key as nav params to Home Details 3 screen.
So if you want to navigate back to home detail 1 screen, pass the screen key of Home Detail 3 screens to go back function as params.
Bonus 1: Missing key attribute in list item.
Look at this number list method here.
I used the map function to take the array of followers and assign a new array returned by the map function to the variable followerList.
Then I included the entire follower list inside the view tag and finally rendered to the DOM.
If you run this code then you will get a warning like this.
Missing key for items makes sure they specify your key property.
If you don’t have a unique key for you a list item then react will re-render every time when any item is modified from the list.
So use the unique key on your every list item to give a stable identity.
So it avoids re-rendering.
Bonus 2: Use a stateless component to gain performance benefits.
Actually, this was true before react 16 but now it’s not.
Some developers still think stateless component can be used to improve the performance.
Mainly we know there are three ways to define components.
- Stateless component
- Pure components and
- The component that extends the component class.
Simply stateless component means the component actually doesn’t extend any class.
Basically, it takes the argument as props and displays in the DOM.
This is a sample stateless component.
Pure component is the better way to optimize our react or react-native Application.
It increases the considerable amount of performance in our App because it does Shallow Comparison.
This makes huge win for our complex UI application because it reduces the render operations.
And the main reason is that Pure Component has a life cycle method called shouldComponentUpdate() and automatically do shallow comparison inside there and check the rerender is required or not.
This condition check is only inside the pure component.
If you use a stateless component it will re-render when parent component rerender.
But pure component will not.
It will re-render only if changes detected in the Prop or States.
It is really used to perform some side effects.
For example, we can even send the AJAX request inside the componentDidMount() or we could perform some DOM Operations.
This is the sample code of the pure component.
Looking forward for ReactJS Development Services?
Check us out CronJ IT.
Let us know the issues you have faced in React Native App development.
We will be happy to help you out.